Découvrez, dans cet article, comment créer un formulaire d’inscription à intégrer à votre site web afin d’avoir vos listes de contacts sur Brevo (ex Sendinblue).
Si je vous parle de cet outil français, c’est que je l’ai testé et l’utilise actuellement en partie pour monateliertech.
Effectivement, si vous avez un blog, un site d’e-commerce ou autre, il est plus que conseillé d’intégrer une page de capture d’e-mail de vos abonnés ou de vos clients pour leur envoyer toute l’actualité ou les nouveautés en lien avec votre site, donc votre activité.
Allez, sans plus attendre, je vous montre tout de suite comment s’inscrire sur Brevo (ex Sendinblue).
L’inscription sur Brevo (ex Sendinblue)
Sur la page d’accueil de Brevo (ex Sendinblue), sont listés tous les outils mis à votre disposition sur la plateforme. Vous avez la possibilité de concevoir des campagnes email, faire du SMS Marketing, intégrer un chat sur votre site, accéder au Marketing Automation, gérer vos e-mails transactionnels, etc.

Vous avez tout à portée de main et, si vous souhaitez tester l’outil avant, une formule gratuite a été mise en place.
Renseignements demandés pour votre inscription
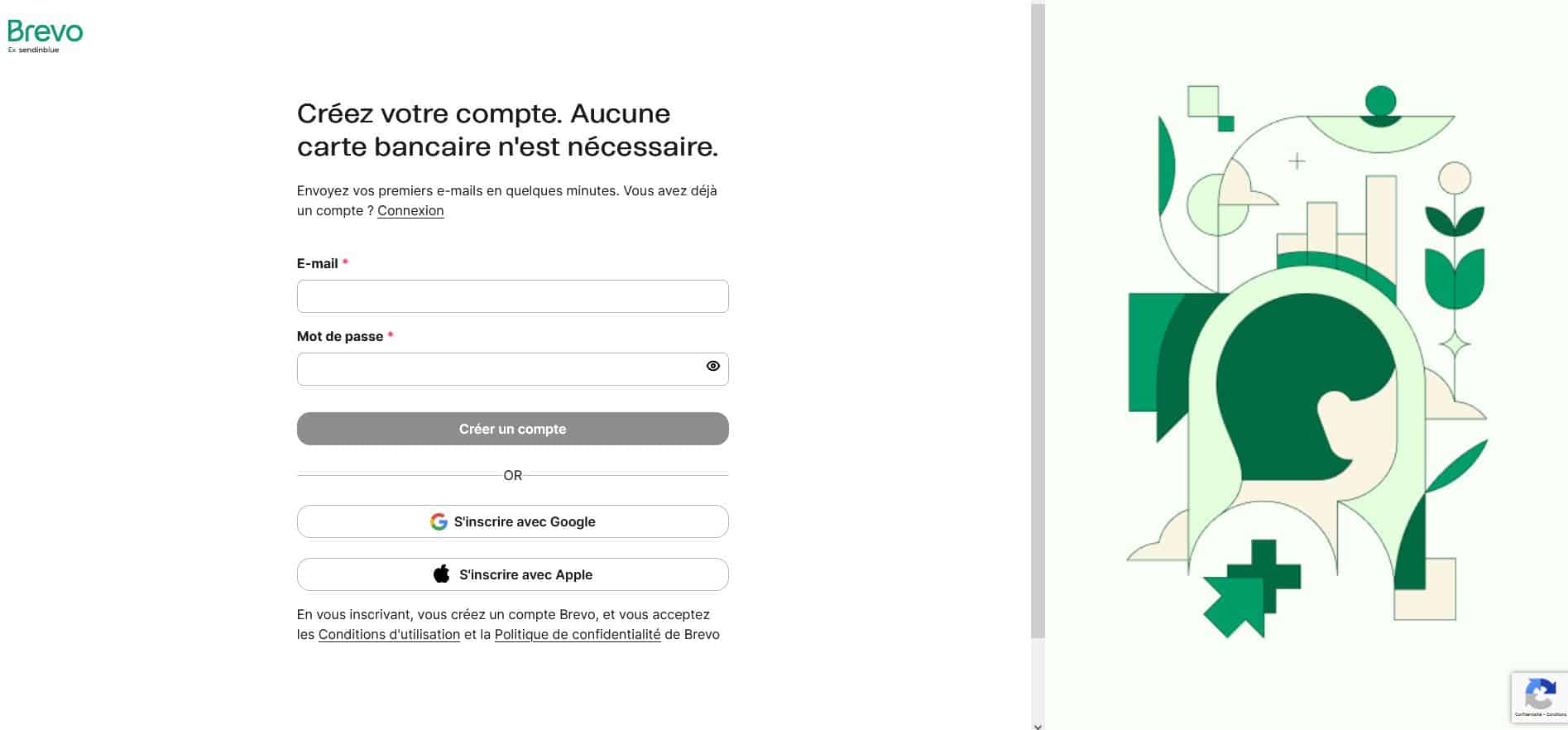
Pour vous inscrire gratuitement, vous cliquez sur le bouton en haut à droite « Gratuit.Inscrivez-vous ! ».

Dans le formulaire qui apparaît, vous renseignez le nom de votre entreprise, votre adresse mail et un mot de passe.
Un e-mail vous sera envoyé par la suite et vous devrez cliquer sur le bouton « Confirmer mon adresse e-mail ».
Vous aurez ensuite un formulaire à compléter où vous devrez renseigner les informations sur votre entreprise telles que le nom, l’adresse postale, le numéro de téléphone, etc.
Une fois le formulaire complété et validé, Brevo (ex Sendinblue) vous enverra un code sur votre mobile pour valider votre numéro de téléphone.

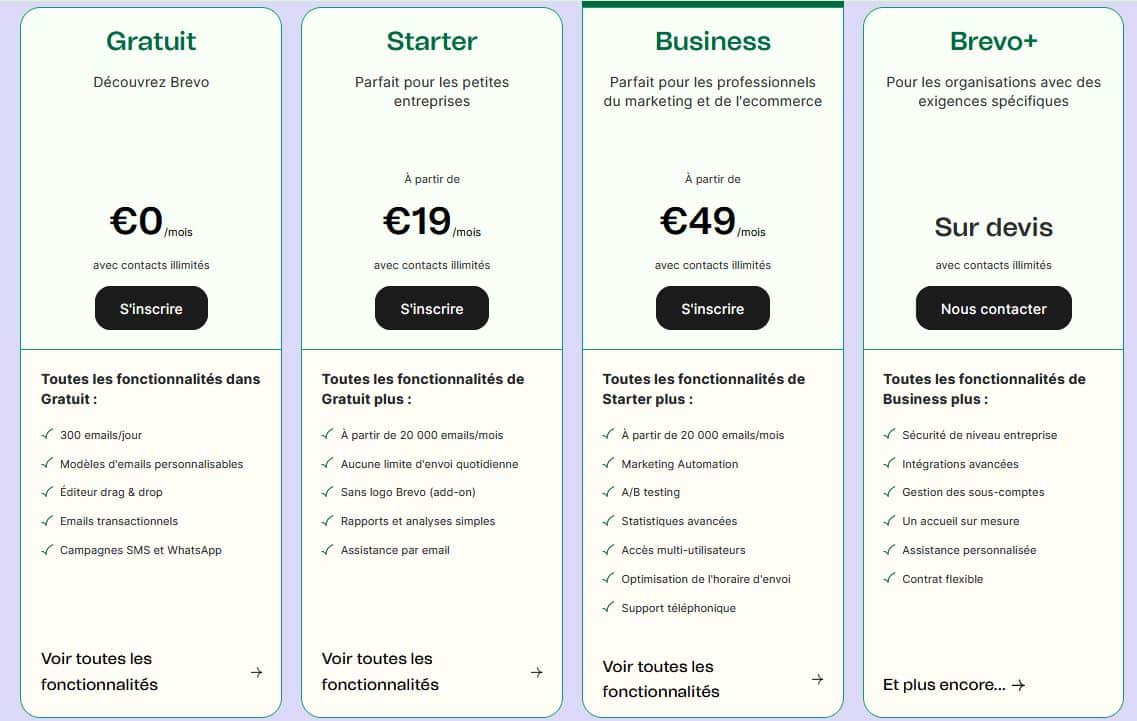
Formules proposées
Après cette dernière validation, vous serez redirigé vers la page détaillant chaque formule proposée par Brevo (ex-Sendinblue).

Pour ma part, dans ce qui suit, je vais vous montrer ce que l’on peut faire avec un compte gratuit.
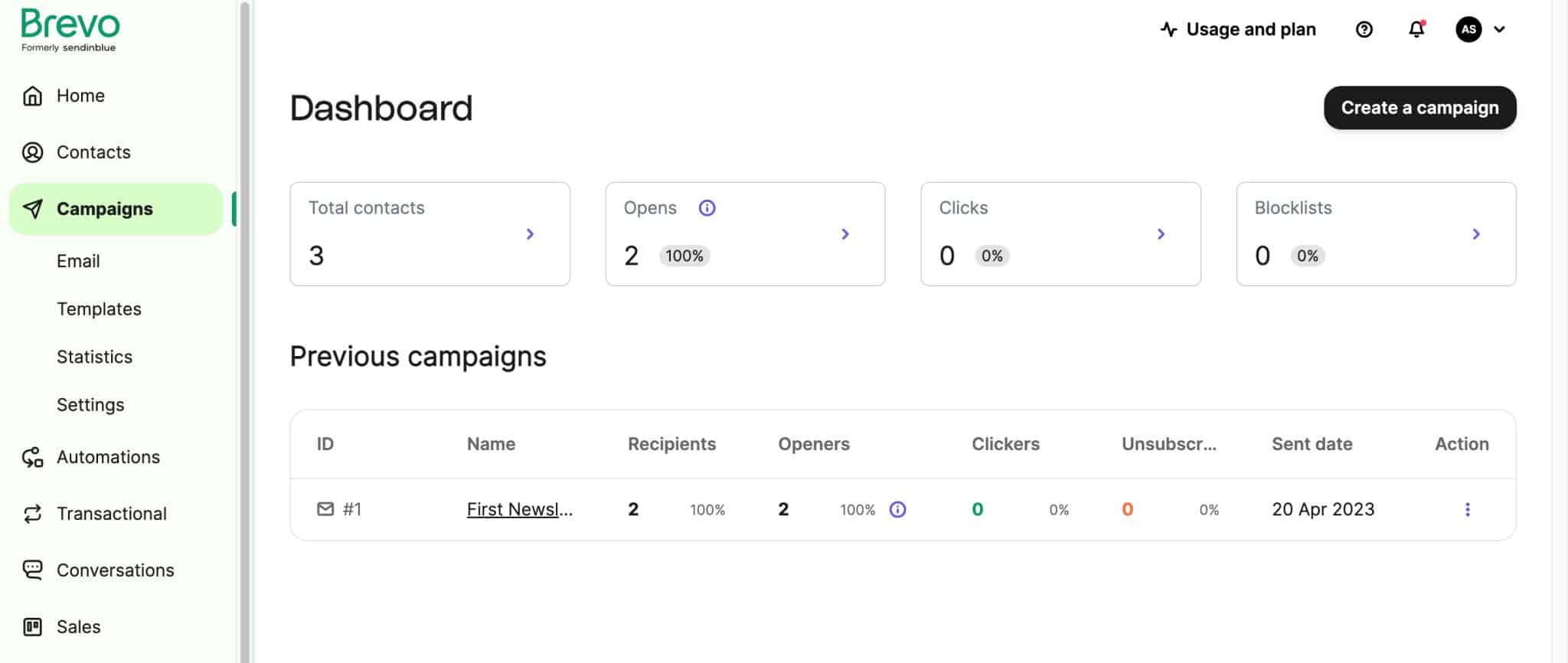
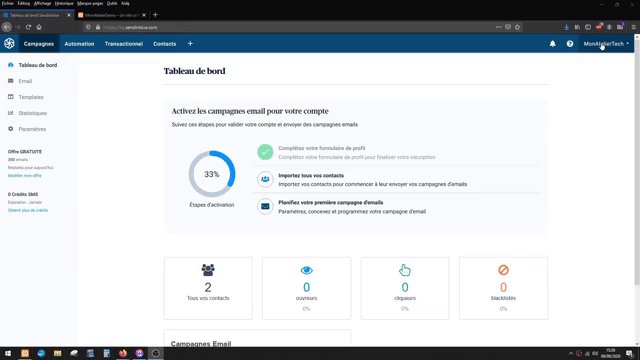
Une fois la formule choisie, vous accédez à votre tableau de bord Brevo (ex Sendinblue) où vous aurez un visuel sur vos campagnes email, le nombre de contacts, le nombre d’ouvertures, le nombre de clics ainsi que les blacklists.

La configuration des paramètres liés à l’adresse mail d’envoi
Pour commencer, vous ne devez en aucun cas oublier de configurer l’adresse mail d’envoi.
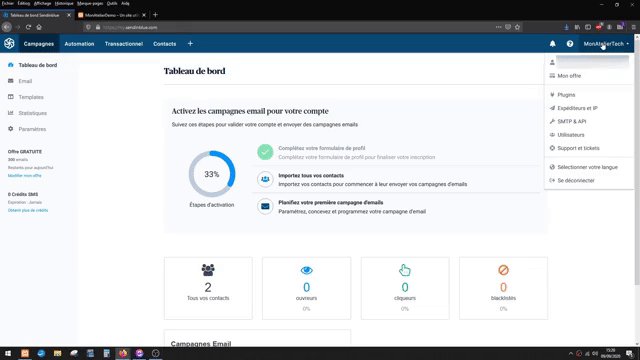
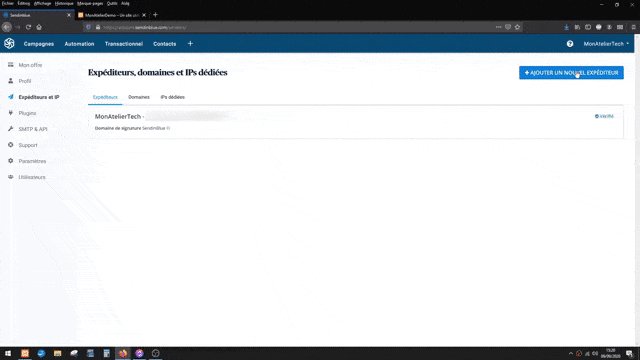
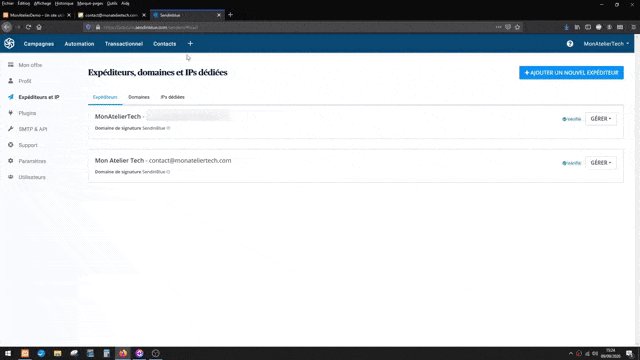
Si vous souhaitez que l’adresse mail de votre compte Brevo (ex Sendinblue) ne soit pas renseignée à vos contacts lors de vos envois d’e-mails, vous allez dans votre profil en haut à droite puis dans « Expéditeurs et IP » dans la liste déroulante.

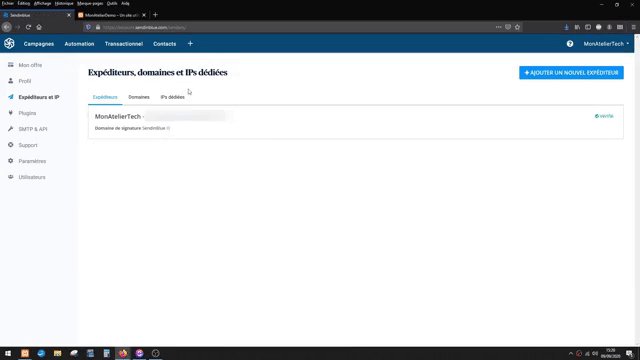
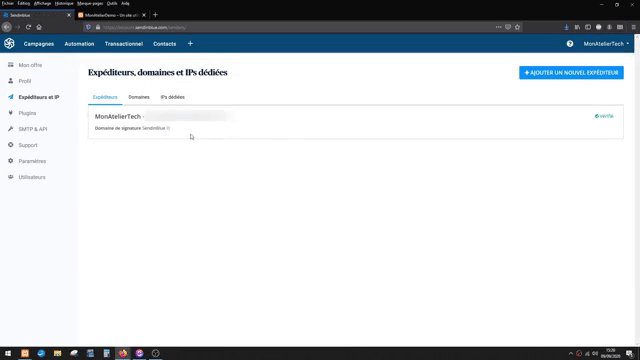
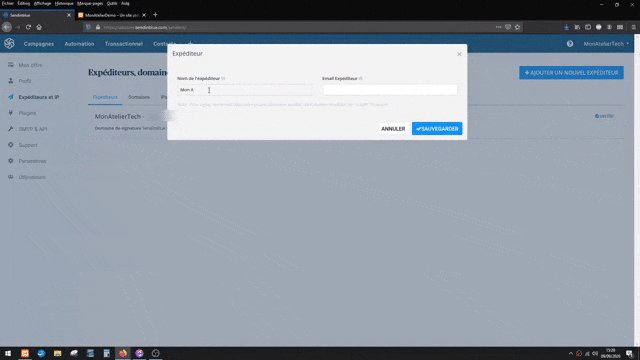
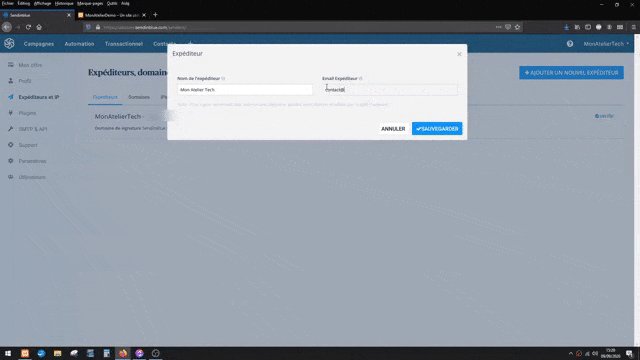
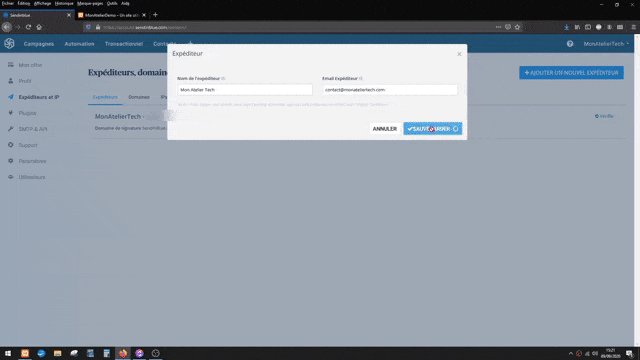
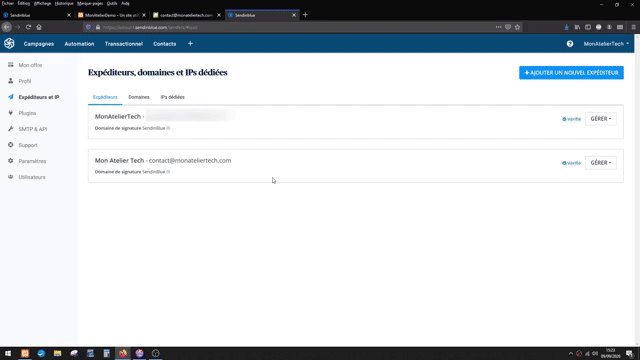
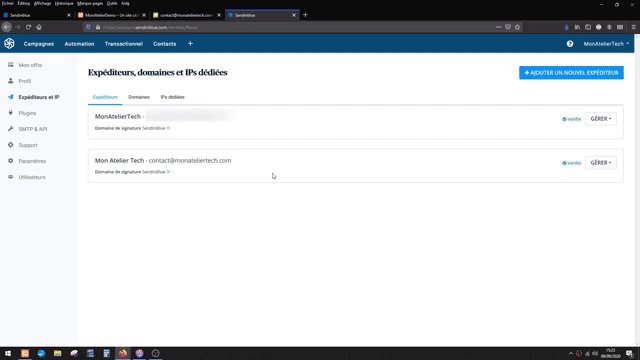
Vous voyez à l’écran l’adresse mail de votre compte Brevo (ex Sendinblue) quand vous avez créé votre compte. Et, pour ajouter l’adresse mail d’envoi pour vos contacts, il faut cliquer sur le bouton « Ajouter un nouvel expéditeur ». Saisissez votre nom dans le champ « Nom de l’expéditeur » et votre adresse mail dans le champ « Email Expéditeur » . Et sauvegardez ces paramètres.

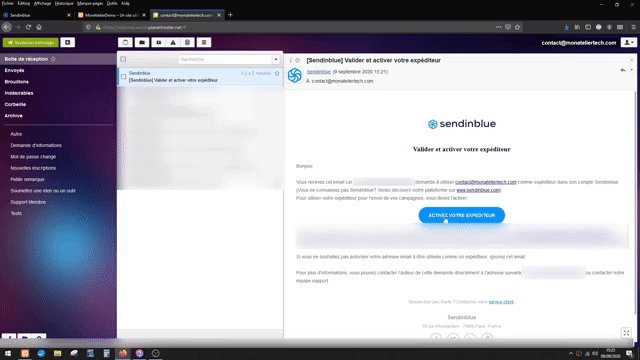
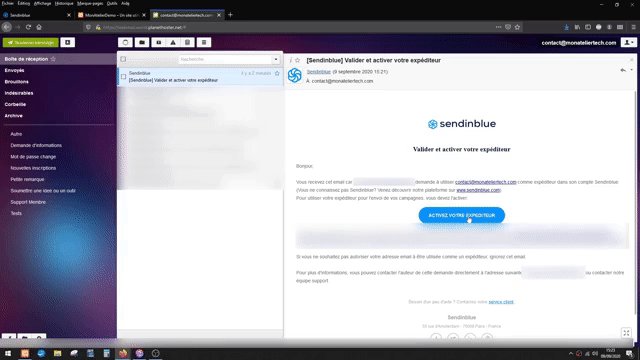
Là, un e-mail a été envoyé à l’adresse indiquée à l’étape précédente. C’est pour vérifier que vous en êtes bien le propriétaire. Rendez-vous sur votre boîte mail pour cliquer, dans le message reçu, sur le bouton « Activez votre expéditeur ».

Et voilà, l’adresse mail a bien été vérifiée.
La création d’un formulaire de contact pour votre site web
Maintenant, on va réaliser un formulaire d’inscription.
Ici, je vais créer un formulaire avec la formule gratuite mais sachez que vous pouvez créer des landing page avec la formule Premium. C’est plutôt pratique si vous n’avez pas ou ne souhaitez pas avoir de site internet.
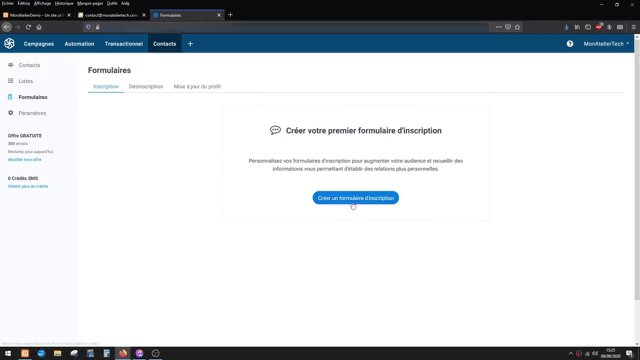
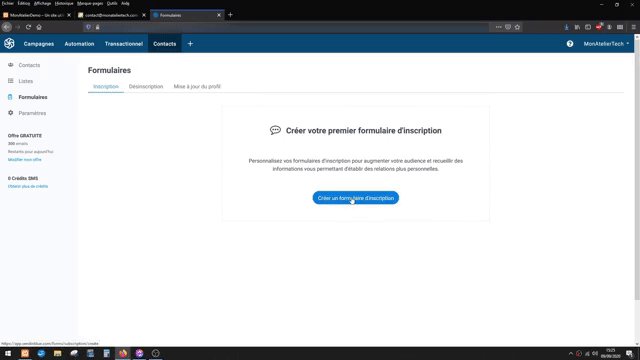
Donc on va aller dans l’onglet « Contacts » et cliquer sur « Formulaires » dans le menu latéral gauche,

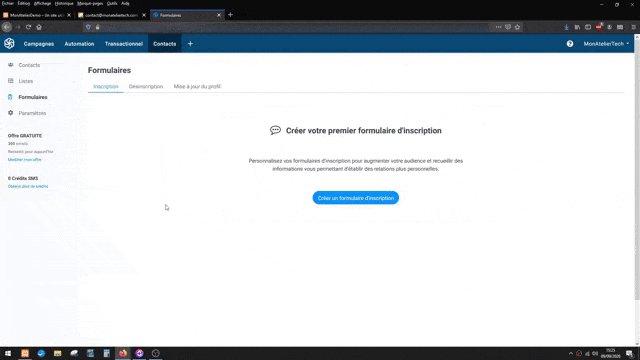
puis, dans la page, sur le bouton « Créer un formulaire d’inscription ».

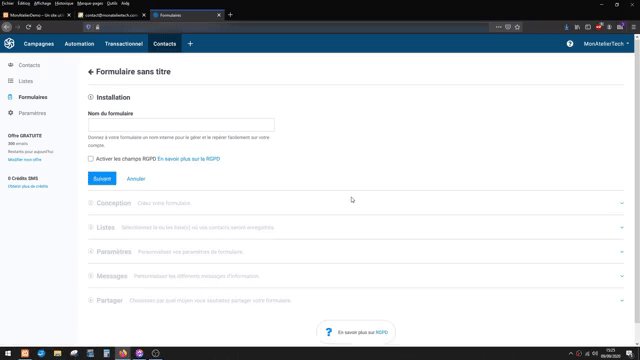
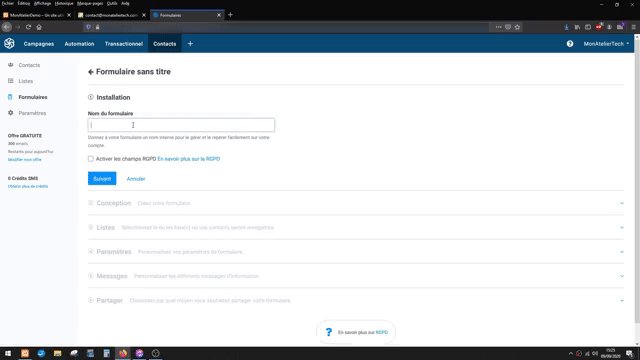
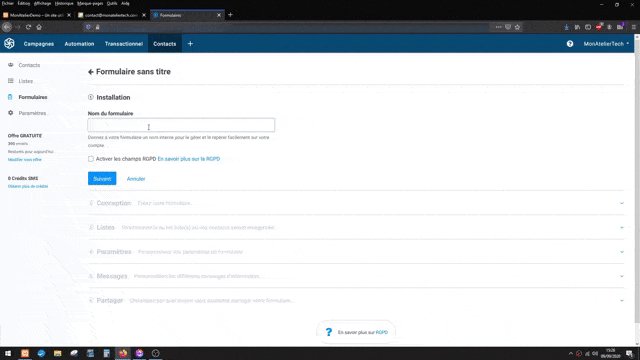
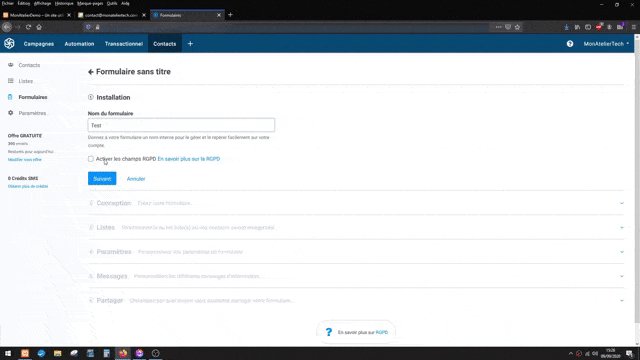
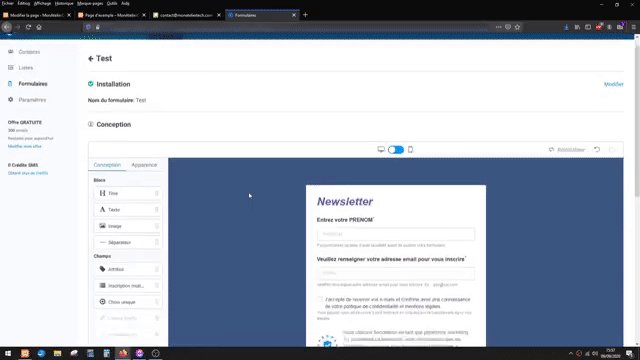
Sur la page qui s’affiche, vous nommez votre formulaire. Ça, c’est plutôt pour vous, pour votre organisation, pour savoir à quoi correspond votre formulaire. Surtout si vous avez plusieurs formulaires d’inscription et du coup plusieurs sites.
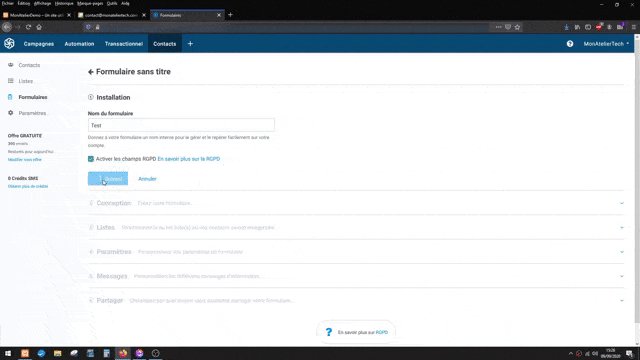
Au niveau du RGPD, on va l’activer en cochant la case destinée à cet effet.
Cliquez ensuite sur le bouton « Suivant ».

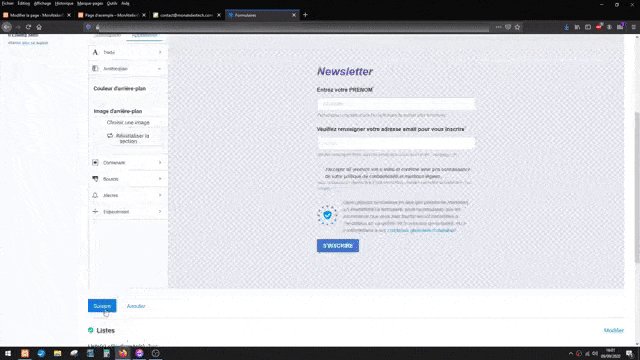
Vous voyez alors l’aspect du formulaire. C’est vraiment basique. Bien entendu, vous pouvez le personnaliser. Je vous explique, dans la suite de l’article, en quoi cela consiste.
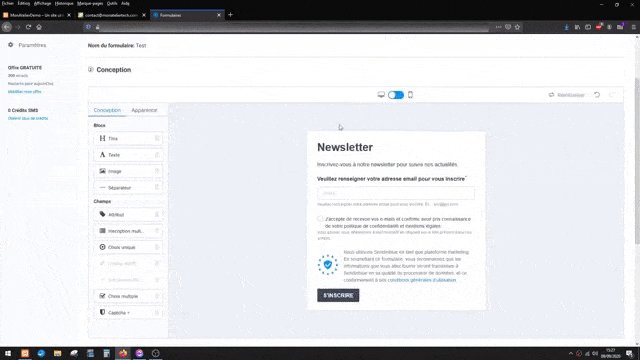
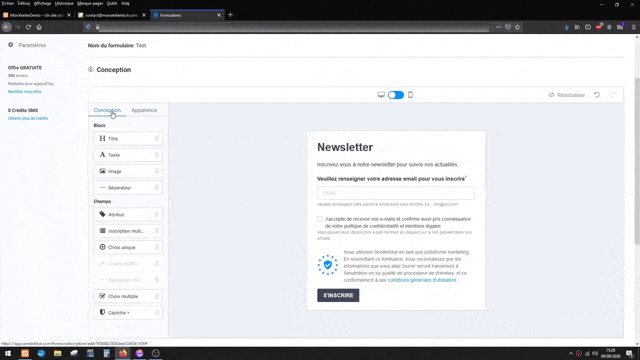
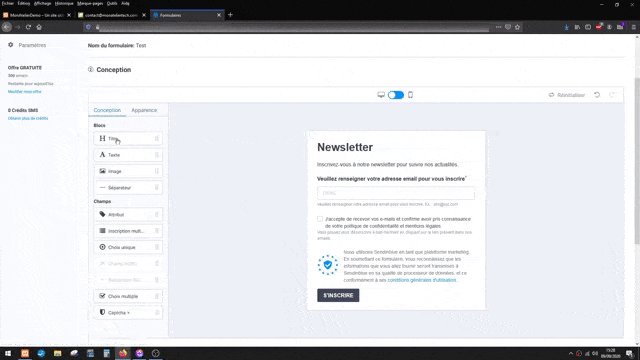
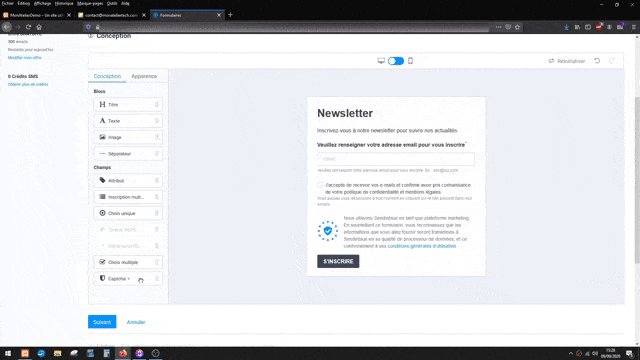
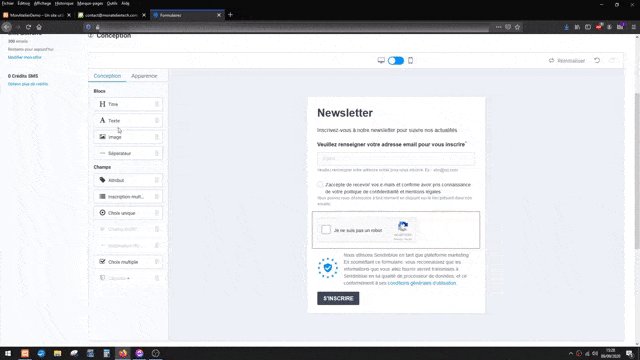
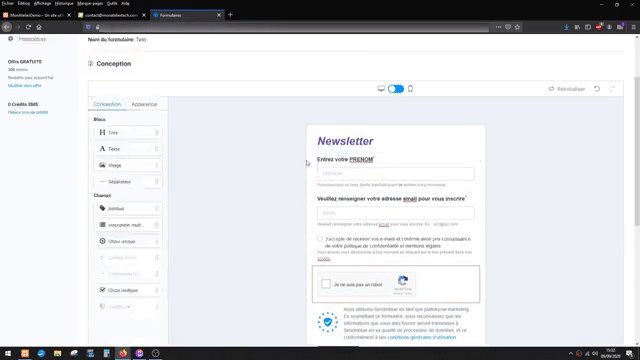
Conception du formulaire
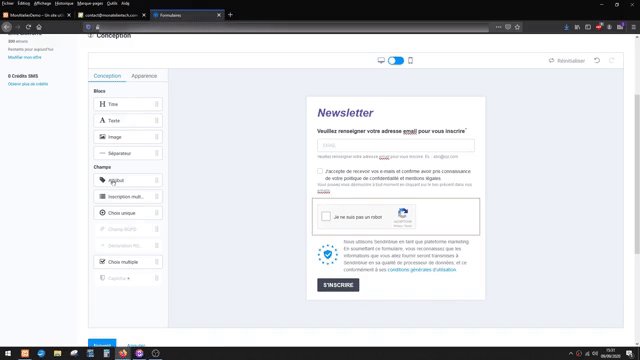
Si vous allez dans l’onglet « Conception », vous verrez que vous pouvez ajouter un titre, du texte, des images, un petit séparateur et des attributs. Il vous est aussi possible d’activer l’option d’inscription multi-liste, d’ajouter le choix multiple ainsi que le reCAPTCHA.

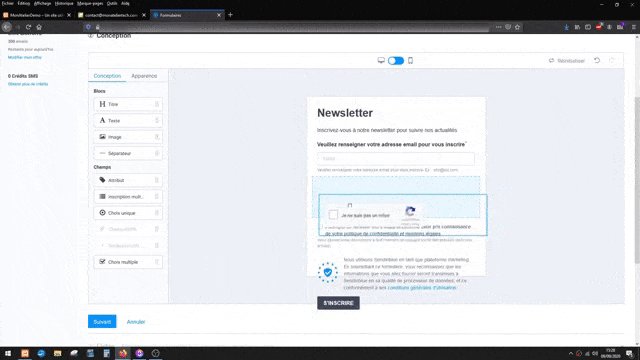
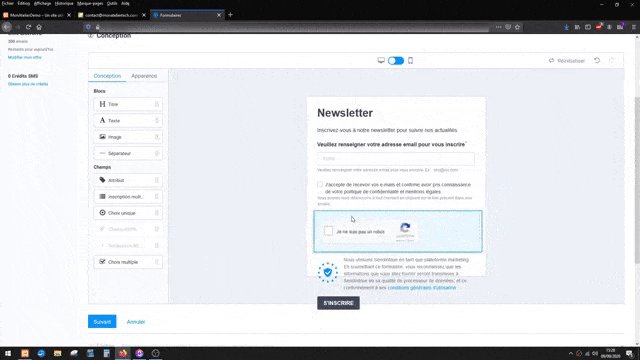
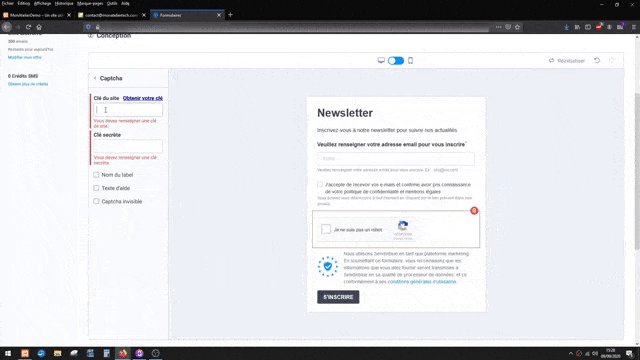
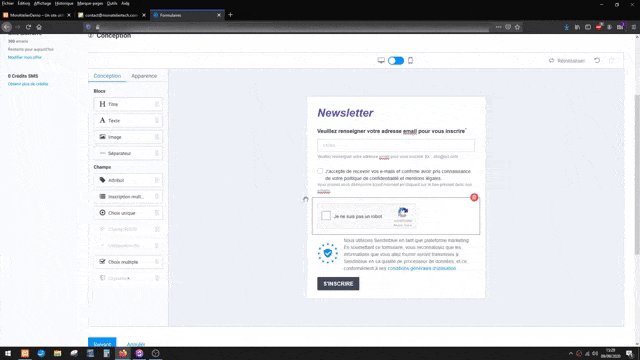
Je vous conseille d’intégrer le reCAPTCHA à votre formulaire. Il vous suffit simplement de faire un glisser-déposer. Il vous faudra renseigner la clé de votre site ainsi que la clé secrète. C’est vraiment important de l’ajouter dans le formulaire pour éviter les spams, etc.

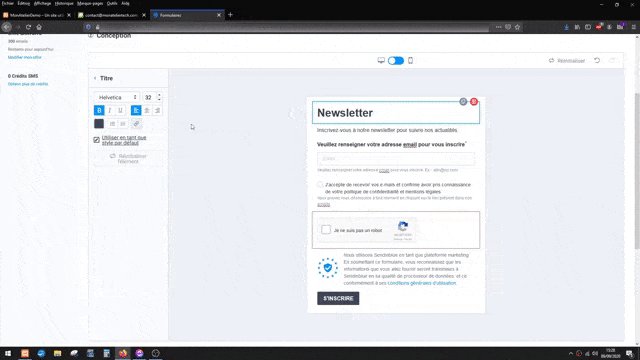
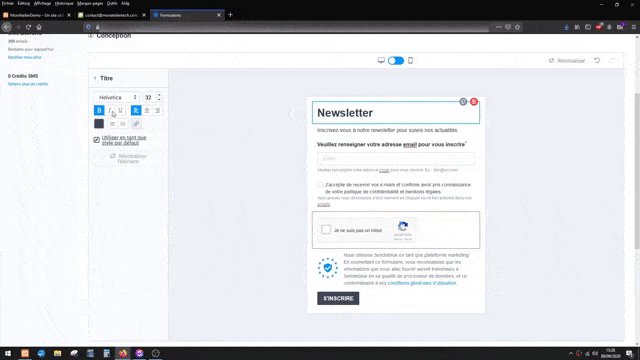
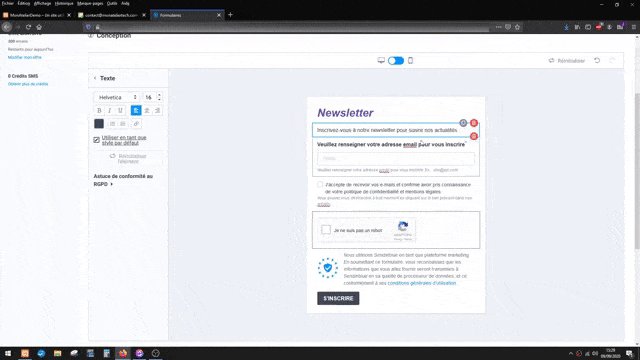
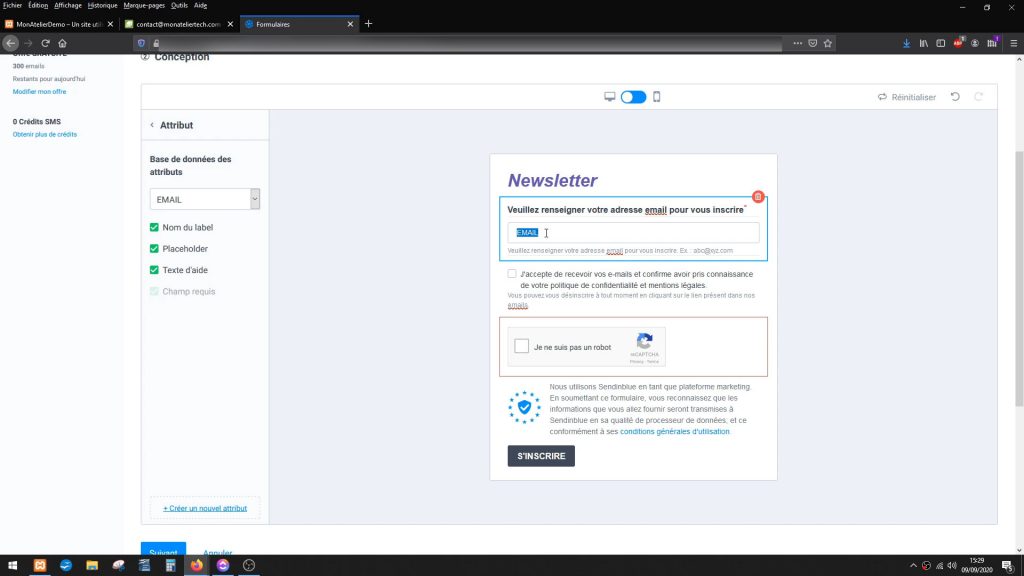
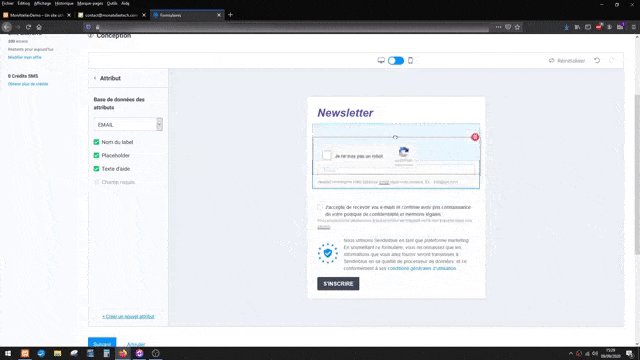
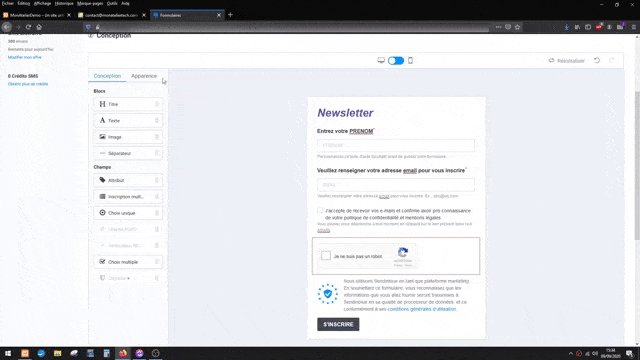
Revenons maintenant à l’onglet « Conception ». Allez sur le formulaire au centre de la page et cliquez sur le cadre « Newsletter » pour modifier le titre du formulaire. Toutes les options de mise en forme applicables au titre sont regroupées dans le bandeau latéral gauche. Cela vous permettra entre autres de choisir la police, modifier la taille, mettre en gras ou en italique, changer la couleur, etc.

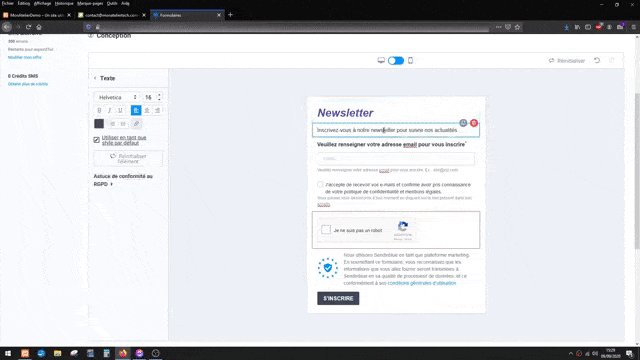
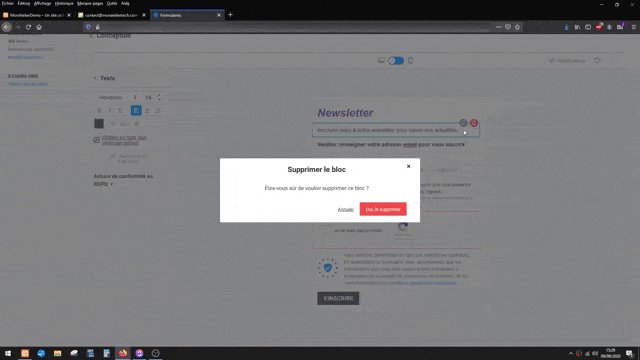
De la même manière, vous pouvez modifier le texte dans le bloc situé juste en dessous du titre et appliquer la mise en forme souhaitée. Et, si vous ne désirez pas garder ce bloc de texte, vous avez la possibilité de le supprimer après avoir cliqué sur l’icône en forme de corbeille dans le coin supérieur droit de l’encadré puis sur le bouton « Oui, le supprimer » pour confirmer.

Idem pour le texte proposé par Brevo (ex-Sendinblue) dans le bloc qui suit. Celui-ci contient un champ à faire compléter avec le mot grisé « EMAIL » qui s’affiche par défaut. Vous pouvez cependant le remplacer par un autre texte répondant à vos attentes.

Le formulaire étant constitué de plusieurs blocs, chaque bloc est déplaçable par un simple glisser-déposer à l’intérieur du formulaire.

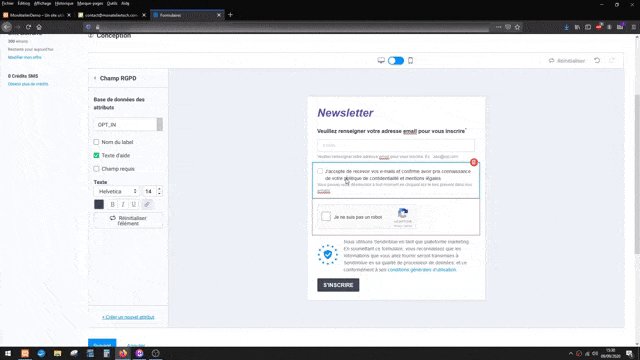
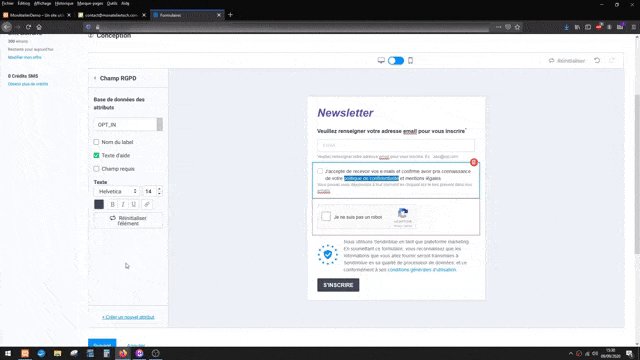
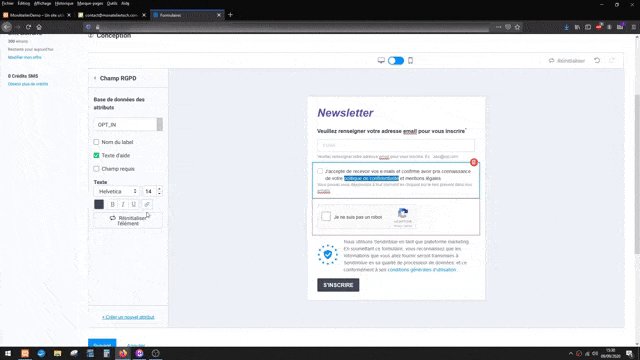
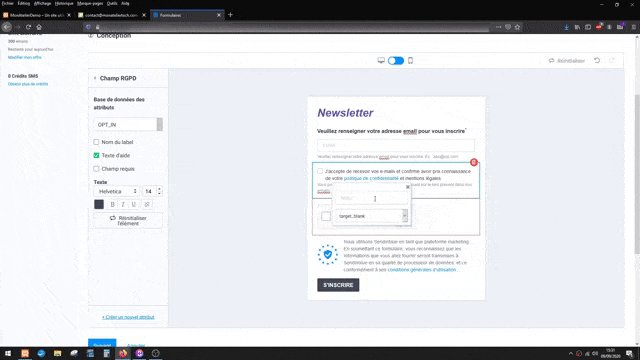
À noter que, dans le formulaire d’inscription, il est nécessaire de mettre un lien vers votre page de politique de confidentialité ainsi que les mentions légales. Dans le bloc réservé à cet effet, vous sélectionnez tout d’abord l’expression « politique de fonctionnalité ». Vous cliquez ensuite sur le petit bouton servant à ajouter un lien dans le bandeau latéral gauche « Champ RGPD ». Vous terminez par saisir l’URL de votre page qui va renvoyer vers votre politique de confidentialité.

Suivez le même procédé pour les mentions légales si vous souhaitez permettre leur consultation.
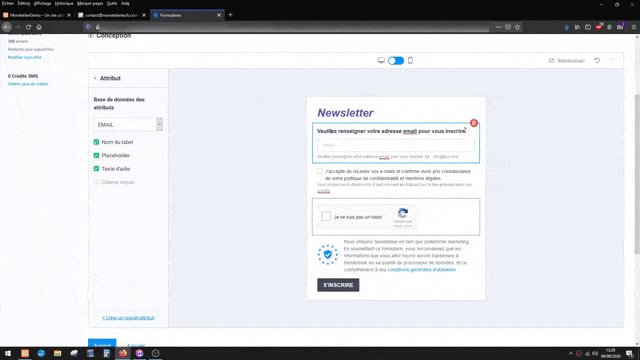
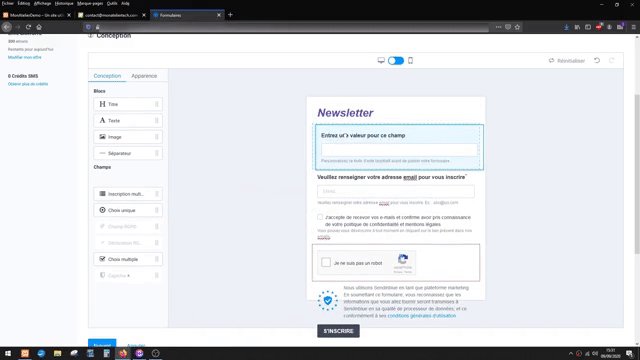
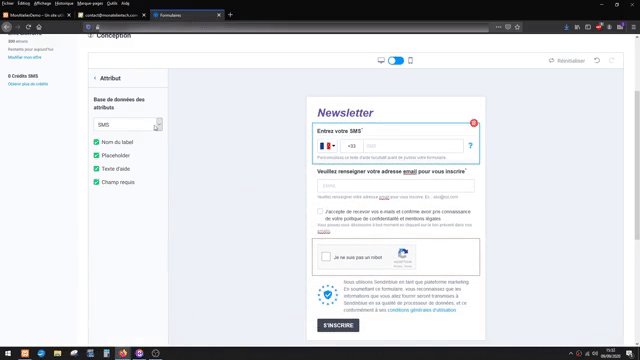
Si vous voulez ajouter un attribut pour que, par exemple, les utilisateurs renseignent leur prénom, toujours dans l’onglet « Conception », vous cliquez sur « Attribut » dans la liste des champs à ajouter. Vous le glissez-déposez dans le formulaire. Et, dans la base de données des attributs, vous sélectionnez, dans le cas présent, « PRENOM ».

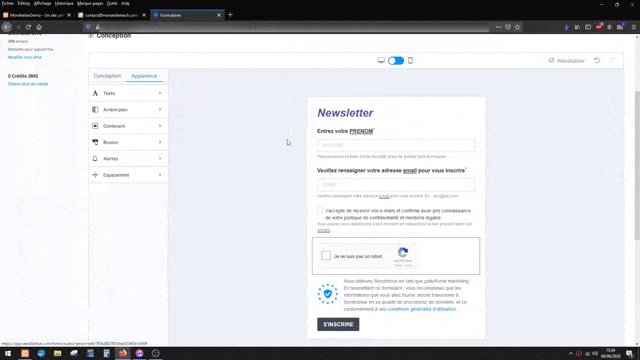
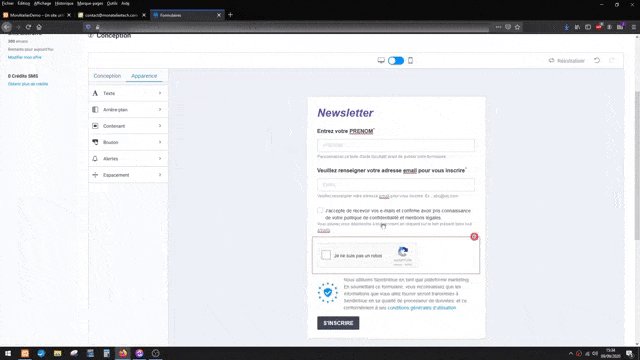
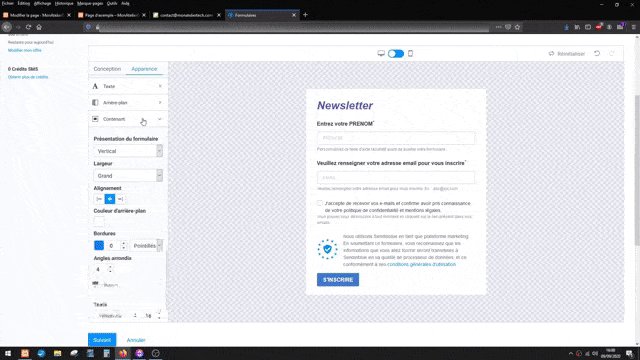
Apparence du formulaire
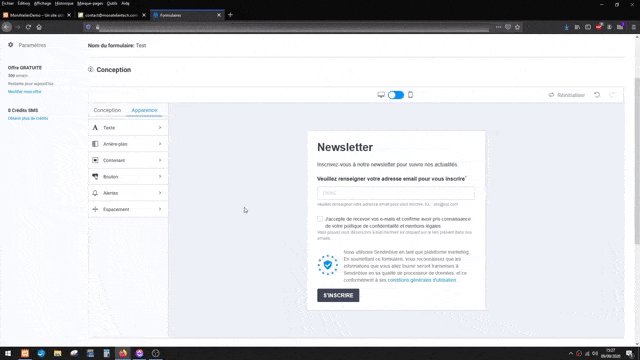
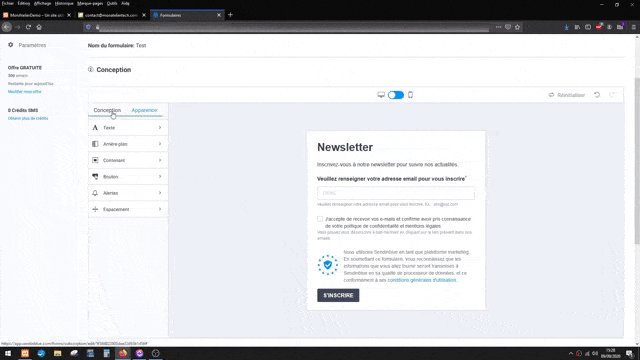
On s’est attaché, jusqu’à présent, à la conception du formulaire. Passons maintenant à son apparence dans l’onglet du même nom.

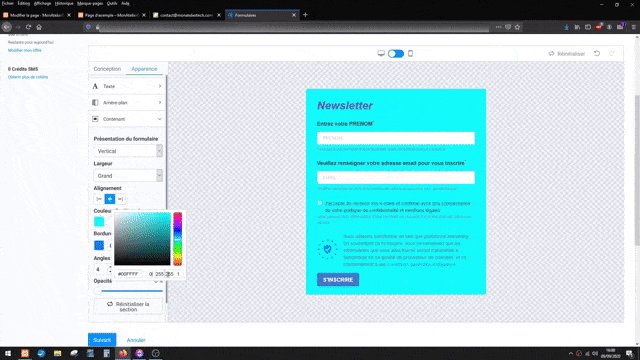
Brevo (ex Sendinblue) vous laisse la possibilité de changer la couleur de l’arrière plan du formulaire à l’aide de la palette de couleur mise à votre disposition. Vous y accédez après avoir cliqué sur le bouton en forme de petit carré sous « Couleur d’arrière-plan ».

Pour supprimer la couleur d’arrière plan, il vous faudra alors cliquer sur le bouton en forme de damier sous la palette de couleurs.

Le bouton « Choisir une image » dans « Image d’arrière plan » vous permet, quant à lui, d’ajouter une image au formulaire.
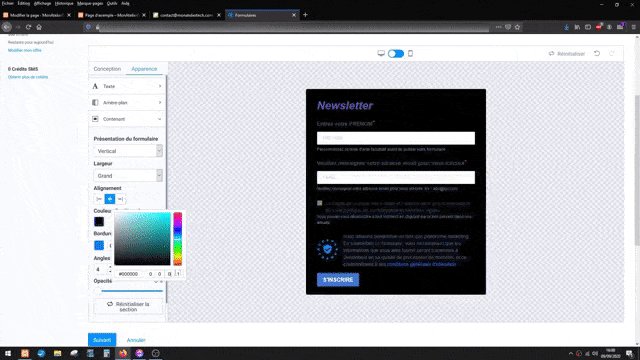
Vous pouvez même faire en sorte que l’arrière-plan du formulaire soit transparent. Il sera ainsi totalement intégré à la page de votre site web. Pour cela, il faut aller dans « Contenant » de l’onglet « Apparence » et cliquer sur le bouton en forme de carré sous « Couleur d’arrière-plan ». Vous n’avez plus qu’à saisir le chiffre 0 dans chacune des 4 cases réservées au code couleur.

Reste à valider l’apparence du formulaire par un clic sur le bouton « Suivant » au bas de la page.
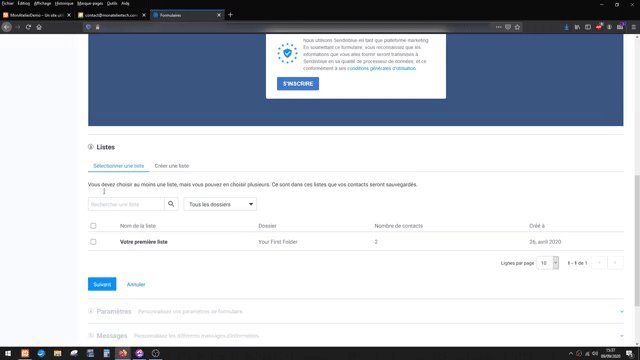
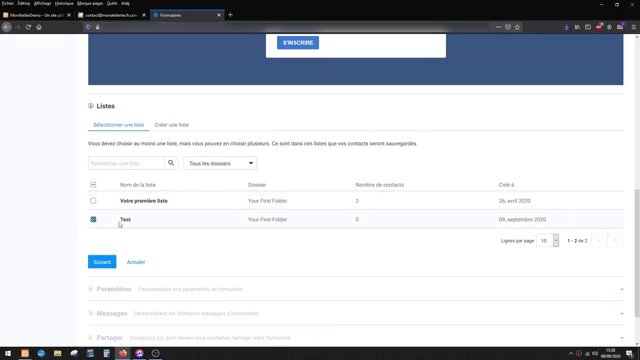
La création d’une liste
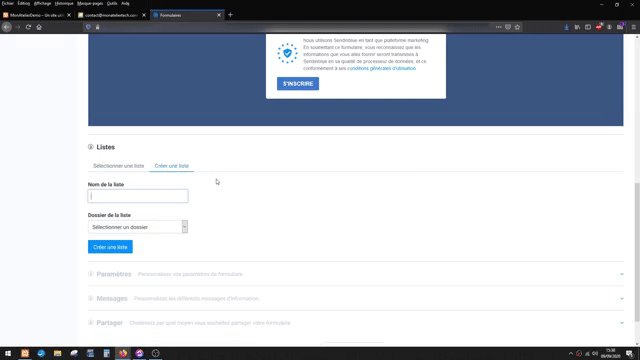
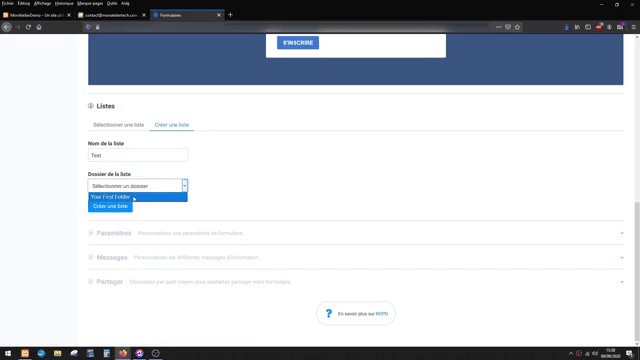
Vous devez ensuite créer une liste. Rendez-vous dans l’onglet « Créer une liste ». Nommez la liste. Sélectionnez un dossier. Le dossier « Your First Folder » vous est proposé par défaut par Brevo (ex Sendinblue), mais sachez que vous pouvez créer vos propres dossiers.
Terminez par un clic sur le bouton « Créer une liste ».

Et à présent que votre liste a été créée, tout utilisateur s’inscrivant via votre formulaire, sera automatiquement redirigé vers cette liste de contacts.
Faites « Suivant » pour connaître les paramètres disponibles pour votre formulaire d’inscription.
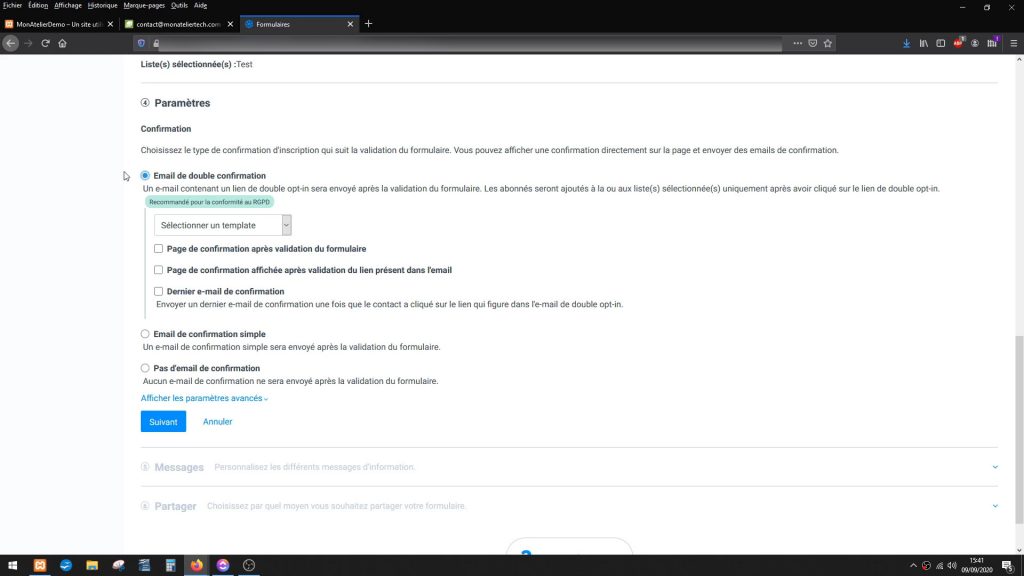
Simple opt-in vs double opt-in
Brevo (ex-Sendinblue) vous demande ici de choisir le type de confirmation d’inscription qui suit la validation du formulaire : une simple confirmation par l’envoi d’un e-mail à l’abonné (simple opt-in) ou une double confirmation (double opt-in). Il vous est également possible d’opter pour l’envoi d’aucun e-mail de confirmation après la validation du formulaire. Mais je vous le déconseille fortement en raison du RGPD.

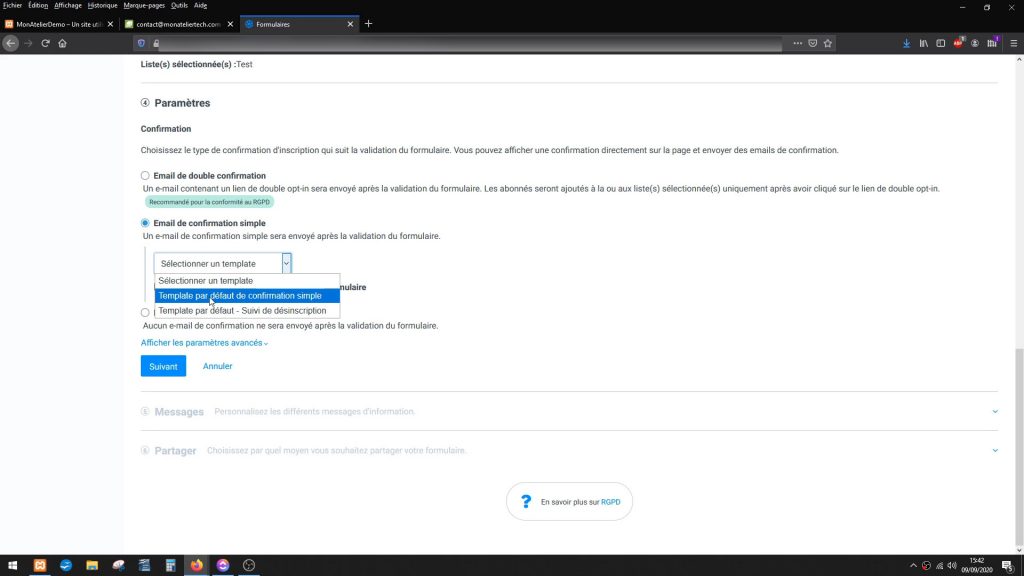
Dans la vidéo, je vous fais la démonstration avec le simple opt-in. Dans ce cas, il y aura simplement un e-mail de confirmation qui sera envoyé à l’utilisateur venant de s’inscrire.
Pour cela, vous sélectionnez un template. Il faut savoir que Brevo (ex Sendinblue) vous propose un template par défaut mais libre à vous d’en utiliser un autre.

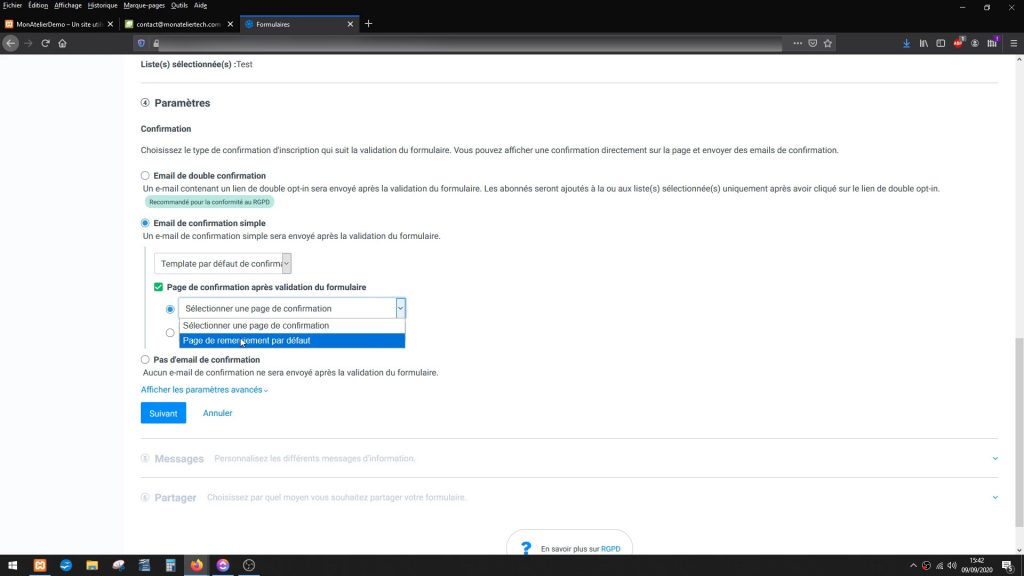
Vous cochez la case « Page de confirmation après validation du formulaire » pour renvoyer l’abonné vers une page de confirmation. Et là, deux possibilités s’offrent à vous.
Soit vous choisissez de sélectionner une page préétablie par Brevo (ex Sendinblue).

Soit vous renseignez l’URL d’une page que vous aurez créée via votre site web par exemple.
Validez par « Suivant ».
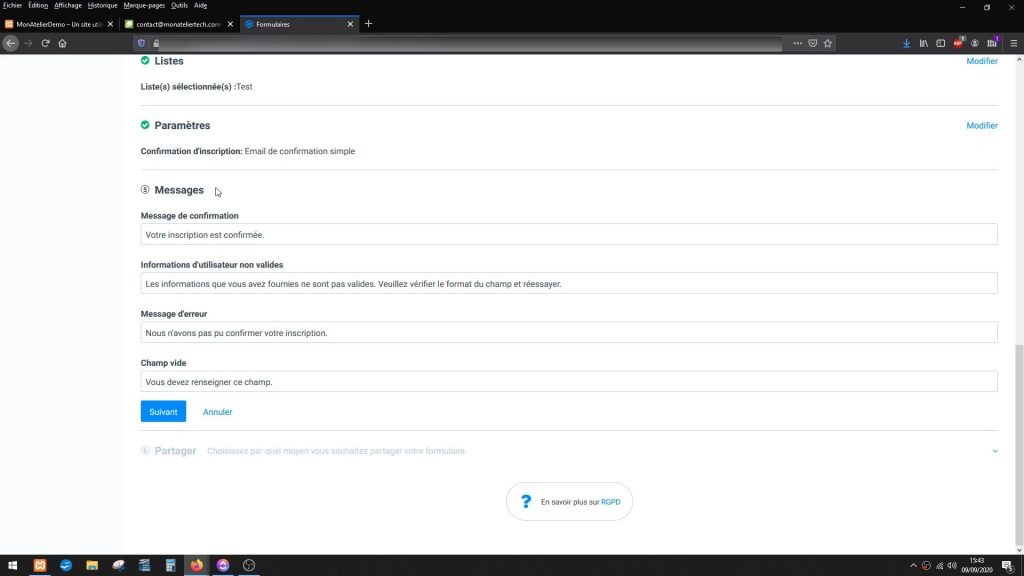
La personnalisation des messages
Restent les messages que verront les utilisateurs suite à leur inscription via votre formulaire.
Cela va d’un message de confirmation d’inscription à un signalement, en cas de problème, que les informations fournies ne sont pas valides ou qu’il est impossible de confirmer l’inscription.

Des phrases types sont proposées par Brevo (ex-Sendinblue) mais rien ne vous empêche de mettre votre touche personnelle sur chacun de vos messages. Faites ensuite « Suivant ».
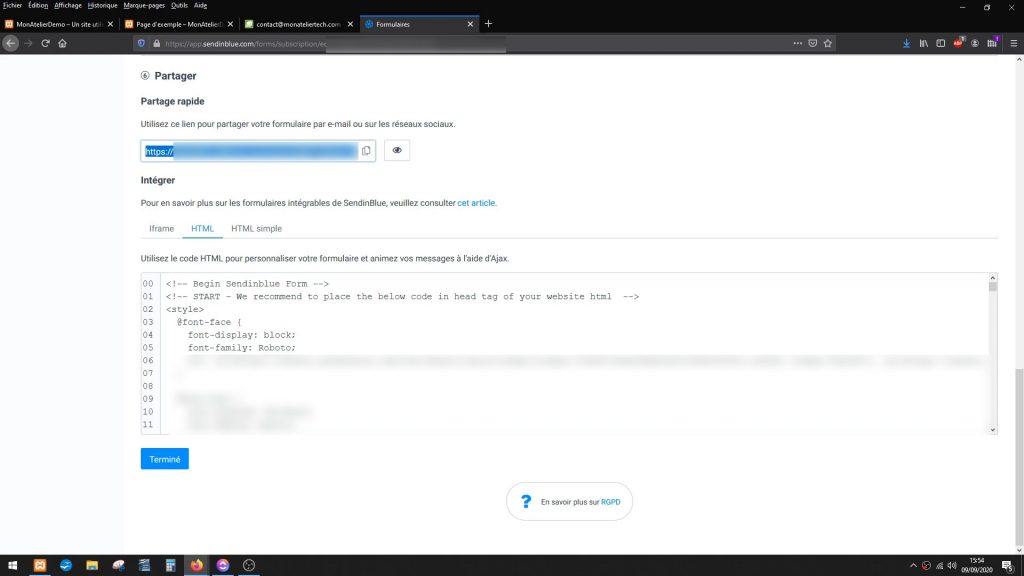
Le partage de votre formulaire
Dernière étape, le partage de votre formulaire d’inscription. Deux options de partage sont disponibles en fonction des moyens dont vous disposez :
- le partage, par e-mail ou sur les réseaux, du lien généré par Brevo (ex Sendinblue) que vous aurez copié au préalable,
- l’intégration du code Iframe, HTML ou HTML simple à votre site web, votre blog ou une landing page.

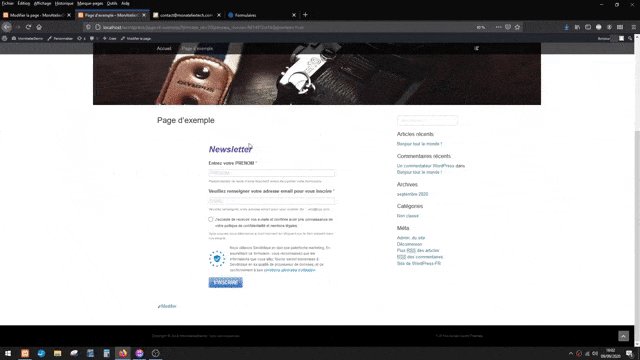
À titre d’exemple, voyez par vous-même comment, en un tour de main, il est facile d’intégrer sur son site WordPress le code HTML de son formulaire après l’avoir copié :

En définitive, ce n’est donc pas très compliqué de faire et intégrer un formulaire d’inscription avec Brevo (ex Sendinblue). La prochaine étape sera de créer et configurer un mail de bienvenue que recevra chaque utilisateur qui s’inscrira via votre formulaire.
Je vous expliquerai tout le cheminement créatif dans une vidéo tutoriel que vous trouverez prochainement et uniquement sur monateliertech.com. Bon visionnage par avance à tous !
N’hésitez pas à donner votre avis sur les réseaux.
Retrouvez également tous les articles sur l’application mobile Mon Atelier Tech :
